Wednesday, February 27, 2008
Weekly Posting
http://worldmapper.sasi.group.shef.ac.uk/animations/sheffield_animation.html
Map Posting

Here is the link to th website if you want to check it out.
http://www.dinosaurisle.com/timeline.aspx
Weekly Posting
http://www.animatedatlas.com/movie2.html
Map Posting
http://learningobjects.wesleyan.edu/orientingtheworld/map_timelines.html
Lab 5 - Presidential Elections through the years
The direct link for my lab is: http://www.swfup.com/uploads/swf-141076.swf
The swfup page for my lab is: http://www.swfup.com/file/141076
Below is just a snap shot of my at it's last stage:

Tuesday, February 26, 2008
Lab 4 - Super Bowl part 2
The direct link to your submission is: http://www.swfup.com/uploads/swf-140294.swf
The swfup page for your submission is: http://www.swfup.com/file/140294
Below is just a snap shot of the map so you can see what you will be looking at and interacting with.
Monday, February 25, 2008
Lab 3 - Super Bowl part 1
The direct link for my lab is: http://www.swfup.com/uploads/swf-139040.swf
The swfup page for my lab is: http://www.swfup.com/file/139040
Here is just a snap shot of what my intereactive map looks like:

Wednesday, February 6, 2008
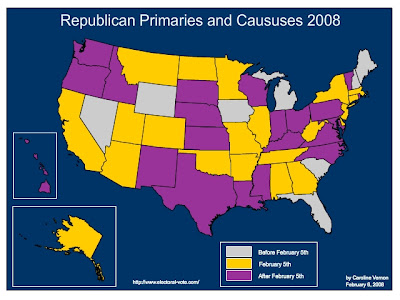
Lab 2 - "Super Tuesday"
Monday, February 4, 2008
Flip Book Animation Presentation
A flipbook is a simple form of animation consisting of a sequence of drawings, or photographs, that when "flipped" through by the viewer appear to create the illusion of motion. This illusion is an optical phenomenon known as the persistence of vision. It is the result of the eye’s retina retaining an image for about 1/12 of a second. When successive images are shown at a faster rate, the eye will blend them together with the retina retaining one image as the second is superimposed over it. This creates the illusion of movement and is the fundamental principle involved in film and television recording and reproduction. Sound movies have been traditionally projected at 24 frames per second or faster making the illusion of movement very smooth. (Gary Ferrington "Flipbook Animation" http://www.proscenia.net/pronews/randomlinks/filpbooks.html).
Maps represent spacial data including spacing, size, orientation and shape. Animated maps include these as well as duration, rate of change, order, display date, frequency and synchronization. The effectiveness of animation ultimately will depend on numerous factors including the symbology used, the level of interaction allowed, whether the user has expertise in the domain being mapped, and the user's past experience with animation. (Slocum et al).
Things to consider when creating an animation:
- Duration: length of time a frame is displayed, depending on its length, can be either smooth or choppy.
- Rate of change: Equals m/d, where m is the magnitude of change, d is the duration of each frame. The smoothness is a function of the rate of change.
- Order: sequence in which the frames are presented.
- Display date: the time some display change is indicated.
- Frequancy: number of identifiable states per unit time.
- Synchronization: temporal correspondence of two or more time series

http://radar.weather.gov/Conus/index_loop.php
How to apply in our class:
We all are just getting familiar with Flash and knowledge of using animation can be very useful. Flip book animation can be used to make your map more unique and get the attention of the audience. You can present change over time using animation which helps show spatial relationships.
Relevant websites:
Adobe website has step by step tutorial on how to create flip book animation in flash. This link can be very useful for the class this semester, since we are learning Flash from the begining!
http://www.adobe.com/cfusion/designcenter/search.cfm?product=Flash&term=Flash&topic=Animation#target
This website also shows step by step how to apply animation to several applications that we have used in the class. There are sevearl examples how to do frame by frame animations, it even gives you an option to download the file in order to work through the tutorial:http://www.developingwebs.net/flash/
Other related links:
http://www.digicelinc.com/3D/3danimationJR2.htm
http://maps.unomaha.edu/mp/Articles/GISLIS/VisAnim.html
http://www.animationfactory.com/en/flash_animations.mc?cid=EB